Are you bored with your website’s
navigation menu? Does anyone want to revamp his unappealing navigation
menu into Windows 8 Style Metro Menu? Navigation menu
is one of the core elements of a website because without a
user-friendly Menu visitors can’t search the content in depth. In this
situation, an ugly Navigation Menu could act a piece of garbage.
Therefore, it is essential to have an elegantly style Navigation Menu
that attracts a person like a bee to a honey. To provide more power to Blogger users,
we have created a new windows 8 look like Metro UI Navigation menu for
blogger enabled websites. It has tons of features which we will discuss
in today’s article.
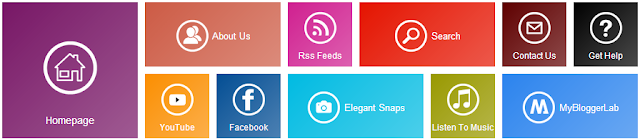
What is METRO UI Menu?
If anyone has experience the
interface of Microsoft Windows 8, or the new range of Windows Smart
phones, then this METRO UI menu is not a new thing for them. This Menu
is inspired from the navigation interface of Windows 8. If anyone is
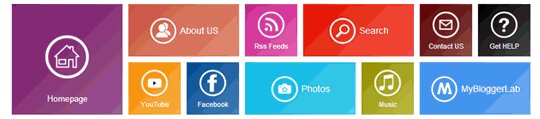
still chaotic about it, then he can check out the following screenshot.

Where The Metro UI Menu Would Appear?
It depends on a person that where
he wants to utilize this Menu because it is so flexible that it can take
shape of any theme or template. However, it would be ideal if anyone
places this menu at the top of his website by doing that, visitors can
easily access it without facing any hesitation whatsoever. We have
attached an interactive Metro menu below so don’t hesitate to try it.

How to Create Windows 8 like Metro Menu in Blogger?
The steps mentioned below are ideal
for those bloggers who have less knowledge about HTML coding. Following
instructions are extremely straightforward so anyone can easily apply
them. Follow following instructions correctly.
Step#1: Adding CSS StyleSheet:
- Go to Blogger.com >> Template.
- Select Edit HTML >> Proceed.
- Now within the template search for ]]></b:skin> tag and just above it paste the following CSS Coding. Once, everything is done Save the Template by pressing “Save Template” Button and proceeds to the next step.
/*===MBL METRO UI Menu==*/
body {
font-family:sans-serif;
}
a {
text-decoration:none;
}
.mblmetromenu {
width:960px;
margin:auto;
}
@media screen and (max-width:960px) {
.mblmetromenu {
width:100%;
}
}
/* MblMetroMenu */
.MblMetroMenu {
position:relative;
}
.om-nav {
position:absolute;
width:100%;
z-index:999;
display:none;
}
.om-ctrlbar {
width:100%;
height:48px;
}
.om-ctrlitems {
margin:auto;
padding:0px;
height:48px;
display:inline-block;
text-align:center;
}
.om-ctrlitem {
height:48px;
width:48px;
display:none;
cursor:pointer;
float:left;
opacity:0.5;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=50)" !important;
filter: alpha(opacity=50) !important; /* For IE8 and earlier */ }
.om-ctrlitem:hover {
opacity:0.8;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)" !important;
filter: alpha(opacity=80) !important; /* For IE8 and earlier */ }
.om-activectrlitem {
opacity:1 !important;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important; /* For IE8 and earlier */ }
.om-controlitems {
width:960px;
margin:auto;
}
.om-controlitem {
height:48px;
cursor:pointer;
}
.om-closenav {
float:left;
}
.om-movenext {
float:right;
}
.om-itemholder {
margin:auto;
padding:20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position:absolute;
z-index:9999;
left:0;
top:0;
}
.om-movenext {
position:absolute;
z-index:9999;
right:0;
top:0;
}
.om-controlitems {
width:100%;
}
.om-itemholder {
width:100%;
}
}
.om-centerblock {
display:inline-block;
}
.om-item {
display:none;
}
.om-showitem {
margin:5px;
float:left;
display:none;
}
/* END MblMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align:center;
cursor:pointer;
width:90px;
height:90px;
}
.tile-bt a {
display:block;
padding-top:12px;
text-decoration: !important;
}
.tile-bt img {
margin:0 auto 0 auto;
padding-bottom:5px;
height:48px;
width:48px;
position:relative;
display:block;
}
.tile-bt span {
font-size:12px;
padding-bottom:10px;
display:block;
}
.tile-bt:active {
opacity:0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width:190px;
height:90px;
line-height:90px;
text-align:center;
cursor:pointer;
}
.tile-bt-large a {
display:block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin:auto;
padding:0px;
position:relative;
width:48px;
height:48px;
}
.tile-bt-large span {
vertical-align: middle;
display:inline;
}
.tile-bt-large:active {
opacity:0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align:center;
cursor:pointer;
width:190px;
height:190px;
}
.tile-bt-extralarge a {
display:block;
padding-top:52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin:0 auto 0 auto;
padding-bottom:22px;
height:80px;
width:80px;
position:relative;
display:block;
}
.tile-bt-extralarge span {
font-size:14px;
padding-bottom:20px;
display:block;
}
.tile-bt-extralarge:active {
opacity:0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/
}
.shadow-white:hover {
box-shadow:0px 0px 6px 3px #fff;
-webkit-box-shadow:0px 0px 6px 3px #fff;
-moz-box-shadow:0px 0px 6px 3px #fff;
-o-box-shadow:0px 0px 6px 3px #fff;
-ms-box-shadow:0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow:0px 0px 6px 3px #38D1F7;
-webkit-box-shadow:0px 0px 6px 3px #38D1F7;
-moz-box-shadow:0px 0px 6px 3px #38D1F7;
-o-box-shadow:0px 0px 6px 3px #38D1F7;
-ms-box-shadow:0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow:0px 0px 6px 3px #AACA37;
-webkit-box-shadow:0px 0px 6px 3px #AACA37;
-moz-box-shadow:0px 0px 6px 3px #AACA37;
-o-box-shadow:0px 0px 6px 3px #AACA37;
-ms-box-shadow:0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow:0px 0px 6px 3px #E81750;
-webkit-box-shadow:0px 0px 6px 3px #E81750;
-moz-box-shadow:0px 0px 6px 3px #E81750;
-o-box-shadow:0px 0px 6px 3px #E81750;
-ms-box-shadow:0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow:0px 0px 6px 3px #444;
-webkit-box-shadow:0px 0px 6px 3px #444;
-moz-box-shadow:0px 0px 6px 3px #444;
-o-box-shadow:0px 0px 6px 3px #444;
-ms-box-shadow:0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue { background:#00BBE2; }
.solid-blue-2 { background:#2C84EE; }
.solid-darkblue { background:#044E94; }
.solid-violetred { background:#781766; }
.solid-red { background:#E51400;}
.solid-red-2 { background:#E81750; }
.solid-pink { background:#FF539B; }
.solid-purple { background:#D02090; }
.solid-orange { background:#FB8F02; }
.solid-orange-2 { background:#FF6600; }
.solid-orange-3 { background:#DD5F37; }
.solid-coral { background:#CD5B45; }
.solid-green { background:#67B239; }
.solid-green-2 {background:#96BF01; }
.solid-darkgreen { background:#016C38; }
.solid-olive { background:#999900}
.solid-grass { background:#CDCD00; }
.solid-darkred { background:#5F0000; }
.solid-gold { background:#FEE9AE; }
.solid-yellow { background:#F7D100; }
.solid-black { background:#000; }
.solid-smoke { background:#F5F5F5; }
/* End Solid Colors */
/* MISC */
.clearspace { clear: both; }
.floatleft { float:left; }
.floatright { float:right; }
.none { display: none !important; width:0px !important; }
.light-text {
color:#fff;
}
.dark-text {
color:#1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* W3C */
}
.margin-5 { margin:5px; }
Step#2: Adding METRO Menu in Blogger:
- Now it entirely depends on a person where he wants to place this menu. The ideal place of adding it would be just under the header. Therefore, paste the following coding anywhere you want to see this Menu on your site.
<!-- mblmetromenu -->
<div class="mblmetromenu">
<div data-navid="om-nav" class="tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZfd0EdDrekXUg1zlhGWwFrfBMjB8ki55LgIP4_YUSKfsaOkAj-oHTK-EtFQq2G1fh2f9UhXGiA0ftG4P3sGXFLkZ4By4Vkq5dijmNhT9IzcaJUaJI0Hd2X438AMbW6liwYyGriMlOiqU/s1600/home.png" alt="" />
<span class="light-text">Homepage</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPj4K7diQyDDDcq73vlmhYwMymQ-zChcX_8b1hFXvT247qspIZ9w8uEadI9sShpVE-ycPX-QlHlWdpDsDzJYEO2LM9cQBBMtmaWlXGnnFRobI-R5GaEN7FBhYCC-zsCsrAMML_cLIeYfs/s1600/messanger.png" alt="" />
<span class="light-text">About US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuRZTLL1K7J6gDgwH8jIbLKF_a6MUkP3IzAQVuiDZIBB6DAbdvLkOCA34pnPChD53QBLJRPs6qx_nils21fQ-R92U8dokHW_Xd_kNZYB9N8TD9r4io0pAlhO-Sx0Q_JznjzY7QIRh7A-4/s1600/rss.png" alt="" />
<span class="light-text">Rss Feeds</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHwlgHUUhF6p0TYjsx8tX0rtOQGNQLbH3TLfd-c1rc-QqTidjihX_By9GcXfgrK8mEfqfEXsfK4qKGIfN6GWnXP37oTOzEx71O7PSQmT56R2TC3I1iF_J7oOknDdg3g_s9kHRNfDJanWA/s1600/search.png" alt="" />
<span class="light-text">Search</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja7KWuhTNGegcBYWct2lS9A4GF4Lk1pyWyWH97nnLIHilZM0d0tNtkbKLDrmk524HHutuovsmQGVkCxoKOrPaMMB35nXyTeB6wPesmyFCHRWS85cwTRqXkM0C4gaLfNj8m12xwL8i1q-I/s1600/mail.png" alt="" />
<span class="light-text">Contact US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmqrnbsRQiu-ixs2u2xljVkDw2XQJDsujpuvsXcWrVoU_hBY7Hj5B-KSgdLxFe3ksDB_67QNlb0peqdpJkiXJpLPJG8xBICeTe6jE68oljNkSzoLzbdC4QkIuZQg4stSrQr-S29amCTtM/s1600/help.pn" alt="" />
<span class="light-text">Get HELP</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhuwqgVX5jRcpkJN75t-xQoIo1zb2bVbv6Oupa2sP1Sd9NvQ8WZXdWry-_O1i1-2hVJRCkwnVJ8QqA_Ub_CeCyYaHHEpgq-dW_woKg3YSwUTpRmOjcgCJ1yVZpzjsWSVANuTeUXXXlC_E/s1600/youtbe.png" alt="" />
<span class="light-text">YouTube</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcr3E3tKUt68_BY7tKcKIm6W7_XsLLwn9rJhTpGq-qo7u3WARsF9Sez8XeN49d3BI2clNgSGwkgEnuOh8_Z0qPqm750q5-rippOQu1L2yKcKXPj7fvpeCRA7kJheoEc0sDEbynsGFDB5s/s1600/face.png" alt="" />
<span class="light-text">Facebook</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxRG19xgjNaXzceVbj9F1vwoI6zQknqRpe5uYYZ0_waCkyvM-aQRXLqhLFNOnxI093Z-Z2XVL0SeWLDiRF_1lzHli7JnE2XrclJlic4zaPBxCF_WDirRt1VS_ECINnIANAqceN9oTIOuY/s1600/photo.png" alt="" />
<span class="light-text">Photos</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4WMOiQZ-OAn0Hn10qHNhNHS5-WPd7vRxRE3Y3hYYw_xSpde7hjE2Mcd7RrxRbxU0UCIoD0NrL9Pp9G-jahlkiljo5SGbpI2x4JL2MF9LEh2w5Fb69FwLp7QX68GTCJ9gujNmIh6kg_3U/s1600/music.png" alt="" />
<span class="light-text">Music</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu">
<a href="http://www.mybloggerlab.com" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyitNRfVyUlLtjkaN6MyUws5_JYxKpuOZ-NelPdK30DKSBuu4kEkR9CzRR9fQYroE4NpZwzR7sCva7ToGTr-d3jKCHKd5M9EozBc4sTGAhZuUSoW3heY49Di7I-_Mllpdx3OdjDEahudA/s1600/MBL.png" alt="" />
<span class="light-text">MyBloggerLab</span>
</a>
</div>
<!-- End MblMetroMenu -->
</div>
<!-- END mblmetromenu -->
All Done: Indeed
straightforward? Well, that’s all. The responsive Windows 8 look like
navigation menu has been integrated in your website. Remember: This Menu
can be used on any Platform that supports HTML or CSS i.e. WordPress,
Jhoomla and etc.






0 comments:
Post a Comment