 You would certainly have some stories or articles in your blog that you would like to highlight to your readers. It could be anything, a cheap deal offer, launch of new product and more. This is not a new feature for blogs, more commonly known as “Featured Posts” or “Featured Content” that is displayed mostly on homepage at the very top of the homepage of the blog. If you are a Blogger user and have seen those premium
You would certainly have some stories or articles in your blog that you would like to highlight to your readers. It could be anything, a cheap deal offer, launch of new product and more. This is not a new feature for blogs, more commonly known as “Featured Posts” or “Featured Content” that is displayed mostly on homepage at the very top of the homepage of the blog. If you are a Blogger user and have seen those premium Blogger templates
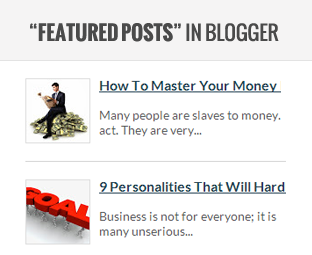
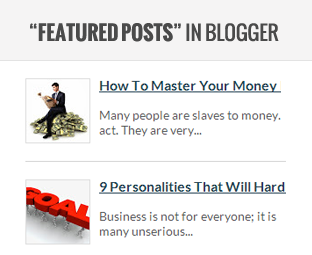
that displays featured post in various ways then you have arrived to the right place. Today in this article, we will show you how to display featured posts in blogger.
What is Featured Posts?
You probably have seen many blogs that displays featured posts on their homepage providing highlight to content and bringing it close to the users. This is a technique to bring more attention to a hot topic, cheap deal offer or a new product launch. This feature is highly used in premium blogger templates
but today we will be adding featured posts content in blogger that could be applied to any template free or paid too.
Display Featured Posts in Blogger:
The whole featured posts functions through Labels and whenever a post is labeled with a specific label it shows that posts in the featured area on the blog. The very first thing you need to do is to go to Blogger >> Template >> Edit HTML >> and add the following piece of coding above skin tag.
.label_with_thumbs {
float: left;
padding: 0px;
}
.label_with_thumbs li {
float: left;
margin-bottom: 20px;
border-bottom: 1px solid #d2d2d2;
padding-bottom: 20px;
}
.label_with_thumbs img {
float: left;
margin-right: 10px;
border: 1px solid #ddd;
}
.label_with_thumbs h2 {
font-size: 16px;
margin: 0px;
font-weight: bold;
}
.label_with_thumbs br {
margin: 0px;
padding: 0px;
}
Now you have to add the script that would fetch featured posts from labels. Add the following piece of code above the </head> tag. Since, it works with jQuery, so keep in mind if JavaScript is turned off or not supposed by a browser this script will stop working.
<script>
//<![CDATA[
function labelthumbs(w) {
document.write('<ul class="label_with_thumbs">');
for (var v = 0; v < numposts; v++) {
var f = w.feed.entry[v];
var g = f.title.$t;
var z;
if (v == w.feed.entry.length) {
break
}
for (var r = 0; r < f.link.length; r++) {
if (f.link[r].rel == "replies" && f.link[r].type == "text/html") {
var n = f.link[r].title;
var o = f.link[r].href
}
if (f.link[r].rel == "alternate") {
z = f.link[r].href;
break
}
}
var j;
try {
j = f.media$thumbnail.url
} catch (q) {
s = f.content.$t;
a = s.indexOf("<img");
b = s.indexOf('src="', a);
c = s.indexOf('"', b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
j = d
} else {
j = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0YfmihwSMXVgS0LiCdFDasLwOiQPGYPIuD49CuJMQWm3UBCz_-RBQ882yVHMqlSHah7v14tz42onHWg2SyKvJ7bj3jFDYPOp0GtUgnPT60FgtEoXYl8f7jo4NcTvCSJgo_iIPJm_L9Lk/s1600/no_image.jpg"
}
}
var x = f.published.$t;
var m = x.substring(0, 4);
var l = x.substring(5, 7);
var t = x.substring(8, 10);
var h = new Array();
h[1] = "Jan";
h[2] = "Feb";
h[3] = "Mar";
h[4] = "Apr";
h[5] = "May";
h[6] = "Jun";
h[7] = "Jul";
h[8] = "Aug";
h[9] = "Sep";
h[10] = "Oct";
h[11] = "Nov";
h[12] = "Dec";
document.write('<li class="clearfix">');
if (showpostthumbnails == true) {
document.write('<a class="picturelabela" href="' + z + '" target ="_top"><img class="label_thumb" src="' + j + '"/></a>')
}
document.write('<strong><h2><a class="titlelabel" href="' + z + '" target ="_top">' + g + "</a></h2></strong><br>");
if ("content" in f) {
var y = f.content.$t
} else {
if ("summary" in f) {
var y = f.summary.$t
} else {
var y = ""
}
}
var p = /<\S[^>]*>/g;
y = y.replace(p, "");
if (showpostsummary == true) {
if (y.length < numchars) {
document.write("");
document.write(y);
document.write("")
} else {
document.write("");
y = y.substring(0, numchars);
var e = y.lastIndexOf(" ");
y = y.substring(0, e);
document.write(y + "...");
document.write("")
}
}
var A = "";
var u = 0;
document.write("<br>");
if (showpostdate == true) {
A = A + h[parseInt(l, 10)] + "-" + t + " - " + m;
u = 1
}
if (showcommentnum == true) {
if (u == 1) {
A = A + " | "
}
if (n == "1 Comments") {
n = "1 Comment"
}
if (n == "0 Comments") {
n = "No Comments"
}
n = '<a href="' + o + '" target ="_top">' + n + "</a>";
A = A + n;
u = 1
}
if (displaymore == true) {
if (u == 1) {
A = A + " | "
}
A = A + '<a href="' + z + '" class="url" target ="_top">More »</a>';
u = 1
}
document.write(A);
document.write("</li>");
if (displayseparator == true) {
if (v != (numposts - 1)) {
document.write("")
}
}
}
document.write("</ul>")
};
//]]>
</script>
At this stage, we have technically setup everything the only thing left is to add the code that will display featured posts. Now, just paste the following piece of code wherever you would like to display your featured posts in your blog either in the Sidebar or in post body.
<div class="MBL-Featureposts">
<script type='text/javascript'>
var numposts = 4;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>
However do not forget to replace "Featured" with the Label of your choice (that you have used while writing a post). Remember: The spelling should be correct or else it would not work, even take care of upper and lower class letters.We hope this tutorial may have assisted you in learned how to add featured posts in blogger, share your thoughts about the tutorial in the comments below. In case you are shucked in some step or you see errors feel free to ask.
This is a short description in the author block about the author. You edit it by entering text in the "Biographical Info" field in the user admin panel.
 You would certainly have some stories or articles in your blog that you would like to highlight to your readers. It could be anything, a cheap deal offer, launch of new product and more. This is not a new feature for blogs, more commonly known as “Featured Posts” or “Featured Content” that is displayed mostly on homepage at the very top of the homepage of the blog. If you are a Blogger user and have seen those premium Blogger templates that displays featured post in various ways then you have arrived to the right place. Today in this article, we will show you how to display featured posts in blogger.
You would certainly have some stories or articles in your blog that you would like to highlight to your readers. It could be anything, a cheap deal offer, launch of new product and more. This is not a new feature for blogs, more commonly known as “Featured Posts” or “Featured Content” that is displayed mostly on homepage at the very top of the homepage of the blog. If you are a Blogger user and have seen those premium Blogger templates that displays featured post in various ways then you have arrived to the right place. Today in this article, we will show you how to display featured posts in blogger.





0 comments:
Post a Comment