 If you have ever tried to access your blog from a mobile device then you might familiar with blogger provides a mobile responsive template which is greatly responsive. However, it doesn't creates a great impact towards design. There are certain widgets which do not look good on mobile view whereas they look appealing on big screens so that in that situation you can simply hide those from your blog only for mobile view or you can show some specific widgets only for mobile view not for big screens. Today, in this article, we will show you how to hide/show widget on mobile in blogger.
If you have ever tried to access your blog from a mobile device then you might familiar with blogger provides a mobile responsive template which is greatly responsive. However, it doesn't creates a great impact towards design. There are certain widgets which do not look good on mobile view whereas they look appealing on big screens so that in that situation you can simply hide those from your blog only for mobile view or you can show some specific widgets only for mobile view not for big screens. Today, in this article, we will show you how to hide/show widget on mobile in blogger.How to Hide/Show Blogger Widget on Mobile View
So here are the steps you need to follow in order hide or show blogger specific widgets on mobile view and customize your blog for different screens
.
.
How to Find Widget ID in Blogger?
In case your blog is not showing any of your widget on mobile view, follow the instructions that we have mentioned below:Go to Blogger >> Template >> Layout. Now click on Edit button of widget which you want to show on your blogger template.
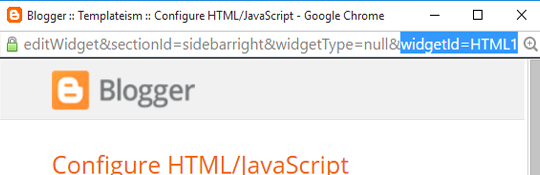
Now you need to look for Widget ID which would be in the URL of your selected widget. In the URL look for widgetId it would be towards the end of the URL. If you cannot find the Widget ID then simply Copy the title of the widget and if there is no title then give a title for time being, just for the sake of search.

Show Blogger Widget on Mobile View
Go to Template >> Edit HTML >> Search for widget coding using Widget ID which you’ve copied in above step or widget title. (Quick Tip: You can use "Jump to widget" option available in template editor to get to the code of any widget that you like).
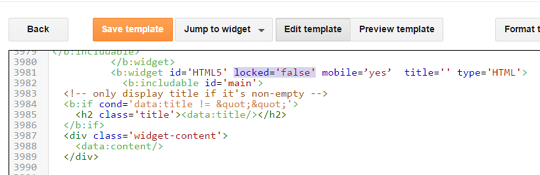
This will straight take you to the widget coding, now add mobile=’yes’ in the widget code just after the locked=’false’. Refer the below screenshot to add it correctly.

Hide Blogger Widget for Mobile View
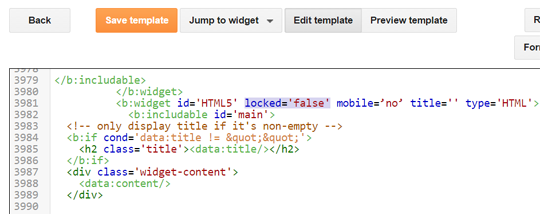
Go to Template >> Edit HTML >> Search for widget coding using Widget ID which you’ve copied in above step or widget title.This will lead you to the the widget coding, now add mobile=’no’ in the widget code just after the locked=’false’. Refer the below screenshot to add it correctly.

We hope this article helped you in learning how to show or hide widget on mobile in blogger. If you have any queries or confusion left related to this article then lend your queries in the comment box. Any of our team members will assist you in solving them.





0 comments:
Post a Comment