 In the past, we have already showed you how to add Twitter cards in blogger, add animated flying twitter bird in blogger, add a tweet to unlock widget in blogger and how to add Twitter feeds in blogger. Today we have come up with another Twitter widget for your BlogSpot site that is unique and efficient enough to help you gain more exposure to your site with the help of Twitter. In this article, we will show you how to select text and share it to Twitter widget in blogger.
In the past, we have already showed you how to add Twitter cards in blogger, add animated flying twitter bird in blogger, add a tweet to unlock widget in blogger and how to add Twitter feeds in blogger. Today we have come up with another Twitter widget for your BlogSpot site that is unique and efficient enough to help you gain more exposure to your site with the help of Twitter. In this article, we will show you how to select text and share it to Twitter widget in blogger.What is Select text and share it to Twitter?
It is an efficient plugin that allows your users an ability to select any text on your blog or website to share it (selected text) on their favorite social site Twitter. It is extremely easy to install and use, plus extremely lightweight in nature.
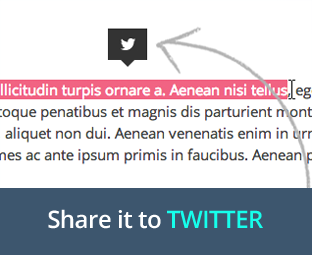
In the above screenshot, we have shown how this widget works. Whenever a small part of the text is select a Twitter icon appears, upon clicking that icon you can share that piece of text to your twitter account, making sharing easier.
How to Install this widget?
The installing instructions are extremely simple and would take hardly few seconds to complete. The first thing, you need to do is to login to your blogger account and select the blog you'll like to install the widget on. Now to Template >> Edit HTML >> Search for ]]></b:skin> and just above it paste the following CSS codes.
After adding the above CSS codes, again in the template search for ending </head> tag and just above it paste the following jQuery code:
Now lastly, to display the widget we need to add the HTML code in the template. Search for the ending </body> tag and just above it paste the following code:
Once everything is done press the "Save Template" button present towards the top of your screen and you're done. Congratulations, you have successfully installed the widget on your site. Now visit your blog and select any text to see what happens next.
We hope this article may have helped you to add more Twitter friendly features to your BlogSpot site. Do let us know about your thoughts in the comment section below.
After adding the above CSS codes, again in the template search for ending </head> tag and just above it paste the following jQuery code:
Now lastly, to display the widget we need to add the HTML code in the template. Search for the ending </body> tag and just above it paste the following code:
Once everything is done press the "Save Template" button present towards the top of your screen and you're done. Congratulations, you have successfully installed the widget on your site. Now visit your blog and select any text to see what happens next.
We hope this article may have helped you to add more Twitter friendly features to your BlogSpot site. Do let us know about your thoughts in the comment section below.






0 comments:
Post a Comment